|
| Before |
|  |
| October Update |
|  |
| Goal |
|  |
|  |
|
| |
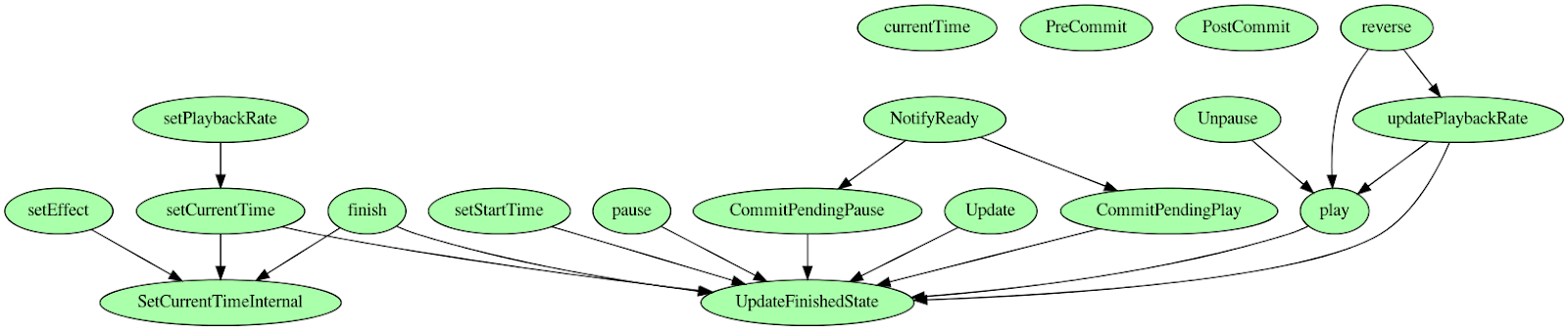
Figure. Refactoring Blink animation logic to align with specification model. |
Web Animations Microtasking |
Kevin (kevers@) has made lots of progress in landing a major refactor of Blink animation logic to match the web-animation processing model. Main changes include: |
<td>Now using microtasks for finished promises / events.</td>
<td>No more lazy update of variables affecting current time.</td>
<td>Improved handling of edge cases (e.g. zero playback rate).</td>
<td>Lots of changes in the works to align with the spec.</td>
Stephen (smcgruer@) implemented accumulate composite for transform and filter properties bringing us one step closer to feature parity with Gecko. |
|
|  |
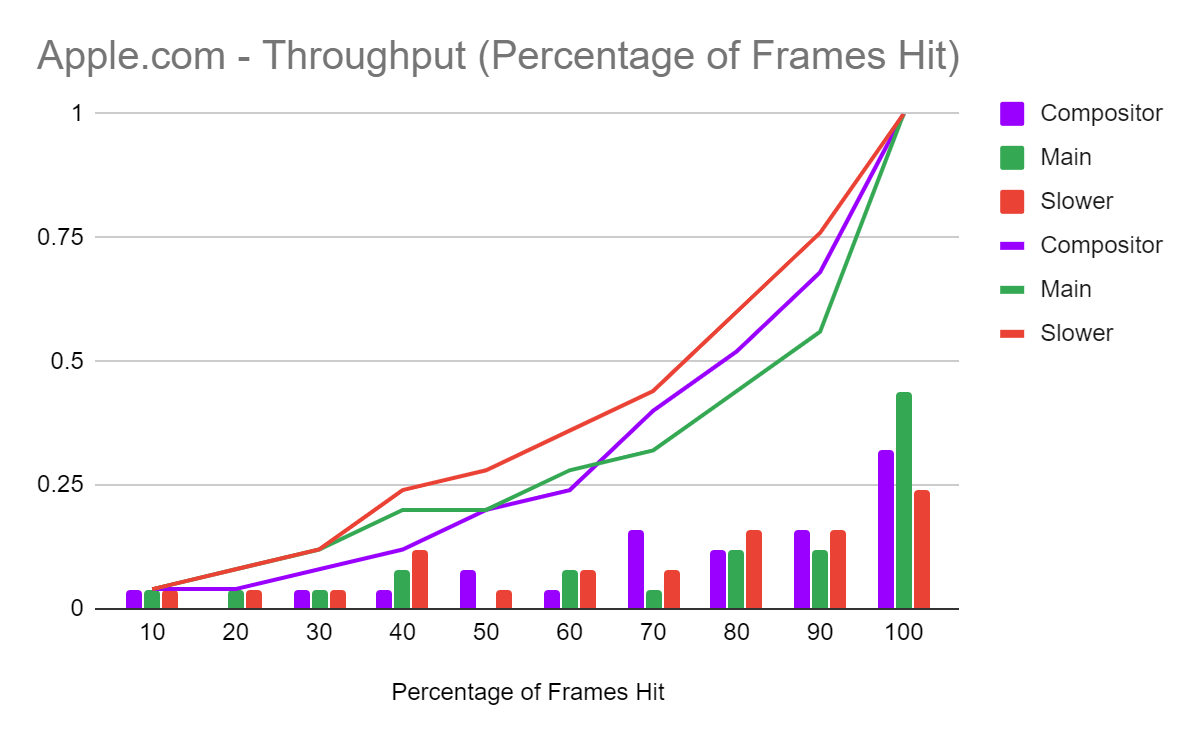
| Frame Throughput Metric |
| The initial version of the Frame Throughput metric has landed. We have already made a few rounds of bug fixing and corrections. |
| Gene (girard@) and Xida (xidachen@) have been evaluating the metric to guide such refinements. |
|  Group Effect Polyfilled Group Effect Polyfilled |
| Group Effect proposal has now a new functional polyfill thanks to Yi (yigu@). He has been using this polyfill to experiments with richer API for stagger effects (e.g., 2d staggering and delay easing) and creating cool demos. |
|
|
| Scroll Timeline & Animation Worklet |
| We (Majid, Yi from Chrome with Olga, Jordan from Edge team) have completed the design document for the Scroll Timeline. We also worked on preparing a presentation on it for BlinkOn to share its current status. |
| Majid continued on improving Animation Worklet specifications (1, 2, 3). |
| Investing in Code Health |
| George (gtsteel@) made progress toward removing the CSSPseudo element which is also important for launching web-animations. |
| Yi (yigu@) fixed an issue so we no longer auto-composite scroll-linked animations. |
| Majid (majidvp@) worked on figuring out why scroll animations takeover logic got broken without us finding out and proposed a fix. |
|
|
| Snap, Harder Better Faster Stronger |
| Kaan (alsan@) has been making many improvements (1, 2, 3, 4) to our scroll snap code resulting in fixes of long-standing bugs and enables landing additional features. He also implemented tracking snapped elements which is the first part of snap-after-layout. |
| Majid has reached out to our contact at Safari to help improve Scroll Snap interop. He worked to improve our wpt tests: upstreaming input driven scroll snap tests to wpt (keyboard, touch), fixing an issue to have 8 tests pass on Chrome. |
| OT Paint Worklets Launch-ish |
| This cycle Paint Worklet was launched briefly but had to be reverted due to unforeseen interactions with OOP-R. In preparation for this launch Xida added necessary metrics and improved stability (\[1\] \[2\]). We are now working to fix the newly discovered issue, improve test coverage, and relaunch. |
|
| |